Wordpress
is the most popular blogging platform used by many professional bloggers because
it has many features which are not available in others. Self hosted Wordpress
provides us with a wide variety of plug-ins. One of the most famous of them is
Fancier Author Box by ThematoSoup. You will find this awesome plug-in in most
of the Wordpress blogs below every post. It looks very professional as compared
to the older ‘Posted by’ link in Blogger. Even I also use this Author box below my
posts. Not only that, it also has facebook and twitter follow buttons. So let’s
see how to add it.
(1) Go to your blog’s dashboard.
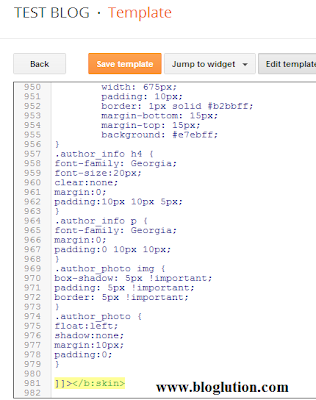
(2) Click on ‘Template’.
(3) Firstly backup your template and
proceed to ‘Edit HTML’.
(4) Now press ctrl+f inside the code for
search box.
(5) Now search the below code.
]]></b:skin>
(6) Now paste the below code above ]]></b:skin>.
.author_info {float: center;width: 675px;padding: 10px;border: 1px solid #b2bbff;margin-bottom: 15px;margin-top: 15px;background: #e7ebff;}.author_info h4 {font-family: Georgia;font-size:20px;clear:none;margin:0;padding:10px 10px 5px;}.author_info p {font-family: Georgia;margin:0;padding:0 10px 10px;}.author_photo img {box-shadow: 5px !important;padding: 5px !important;border: 5px !important;}.author_photo {float:left;shadow:none;margin:10px;padding:0;}
(8) Go to ‘Advanced’ and choose ‘Add
CSS’ (last option).
(9) Add the above code in the box and
click on ‘Apply to Blog’ (top right corner).
(10) Now
again go back to ‘Edit HTML’ under ‘Template’
(11) Find
the below code.
<data:post.body/>
(12) You will find this code three times, paste the below code just after the 2nd <data:post.body/>.
<b:if cond='data:blog.pageType == "item"'><div class='author_info'><div class='author_photo'><img alt='author' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir14OcWADDjn5IrP-vguTqUGBb8br7ijlgnkchbKzFz9QWoS96uuNjeRWmuQFW_6uy4EogkfP5b46O4gmRxY5GON11OSMq-6_F7-2kbUKBLbOY4d3eN4ulLnF5_D3jgfZpI97cw67yVgA/s80-no/pic.jpg'/></div><h4><strong>Article by <a href='http://www.bloglution.com/author/admin' rel='author'>Sandeep Gupta</a></strong></h4><p><strong>Sandeep has written 40+ articles.</strong>If you like this post, you can follow Bloglution on <strong><a href='http://twitter.com/Bloglution' rel='nofollow'>Twitter</a></strong>. Subscribe to <strong> Bloglution feed via <a href='http://feeds.feedburner.com/Bloglution' rel='nofollow'>RSS</a> or <a href='http://feedburner.google.com/fb/a/mailverify?uri=Bloglution&loc=en_US' rel='nofollow'>EMAIL</a> </strong>to receive instant updates.</p><p><a class='twitter-follow-button' data-show-count='false' href='https://twitter.com/bloglution'>Follow @Bloglution</a><script src='//platform.twitter.com/widgets.js?4a2793' type='text/javascript'/><a class='fb-like' data-layout='button_count' data-send='false' data-show-faces='false' data-width='85' href='http://www.facebook.com/bloglution'/></p><!--<a href="https://plus.google.com/https://plus.google.com/105760284818598443849" target="_blank" rel="nofollow" class="gplus-s">Google</a>--></div><div style='clear:both;'/> </b:if>
(13) Replace the above highlighted codes with your details as applicable.
- First red link with your image URL and others as applicable.
- Your image should be of 100*100 pixels.
(14) Now
click on ‘Save template’ and it’s done.
Check it by opening any of your posts, you will find this widget below all your posts.
Kindly comment, if you liked this widget.




The post is absolutely fantastic! Lots of great information and inspiration both of which we all need! Also like to admire the time and effort you put into your blog and detailed information you offer! I will bookmark your blog!
ReplyDeleteinstant storefront
Thanks Steve, keep visiting for latest updates.
DeleteWe should all have such widgets in our site as it gives idea to people who we are and even can mentioned our detail there as here it is mentioned so that anyone can contact us if needed.
ReplyDeleteThanks Jonas
DeleteNice post Mate,
ReplyDeletetry to visit TechEthix
You need this widget friend :)
ReplyDeleteStylish Related Posts Widget for Blogger
thnkx frnd ! for dis wonderful post can you also give me the code for subscription box below posts like yours . I liked your subscription box very much please give me the code.
ReplyDeleteThanks For Sharing this Awesome Post
ReplyDeleteA very excellent blog post. I am thankful for your blog post. I have found a lot of approaches after visiting your post. wordpress website
ReplyDeleteThis is actually the kind of information I have been trying to find. Thank you for writing this information. Siteground review
ReplyDeleteThanks for the info. I have implemented it below:
ReplyDeleteCheck my website : TwistBlogg - Premium Blogger Tutorials
You made such an interesting piece to read, giving every subject enlightenment for us to gain knowledge. Thanks for sharing the such information with us to read this... wordpress virus remova
ReplyDeleteThank you so much for the post you do. I like your post and all you share with us is up to date and quite informative, i would like to bookmark the page so i can come here again to read you, as you have done a wonderful job. customwritings
ReplyDeleteI am interested in types write-up. It really is good for uncover individuals explain in words about the heart along with knowing in this substantial style is generally merely found. Web Template
ReplyDeleteSands Casino, Nevada, United States of America - Review
ReplyDeleteRead our Sands casino review and get exclusive insight into Las Vegas casino gaming, promotions and games choegocasino from Vegas gambling sites.What's the 샌즈카지노 minimum deposit at Sands Casino in Nevada?What games worrione can I play at Sands Casino?