Many
times I had discussed the importance of ‘blog looks’ which plays an important
role in increasing your blog audience, you, yourself had witnessed many times
that messy blogs are ignored by visitors, instead, the blogs which have a
cleaner and professional look are visited again and again. Professionalism is
an important factor which have to be kept in mind when blogging as a pro
blogger. This article is for those bloggers who are engaged in posting different
codes on their blog whether it’s HTML, CSS or anything. Codes without
blockquote look messy and unattractive like a dull diamond. This blockquote
which I am going to show you is used by many pro bloggers. So, let’s see how to
add it.
Adding
Blockquote/Code Box in Blogger
Steps
for adding code box.
(1) Creating a branding bar and
uploading it to picasa web albums.
(2) Adding CSS code in your Template.
(3) Correct implementation.
Creating
a branding bar and uploading it to picasa web albums.
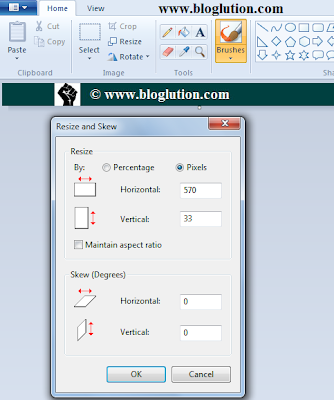
(1) Go to paint and select ‘Resize’.
(2) Now select pixels and uncheck ‘Maintain
aspect ratio’ box.
(4) Now customize it using colors,
texts and logo.
(5) Now upload it to Picasa Web
Albums and copy image URL.
(6) If you have difficulty in
uploading and getting image URL, go through the below article once.
Now
let’s move on to the 2nd part.
Adding
CSS code in your Template
(1) Go to your blog’s dashboard.
(2) Click on ‘Template’ and choose ‘Customize’.
(3) Now go to ‘Advanced’ and click on
‘Add CSS’
(4) Paste the below code in the box.
.post blockquote {background: #F2F1F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoKloQ_offFGGN8PywVVGoARhk6eQxhKvqB9QKmO5WbHEvPWVbvhS1s6O0bTcv5_Jh-QIFKANMUtGpTTwPhiTbnNP0PVw3WHZ7WEUYU-m0gwm0Pj3vEyy4uuwDYds26P3Lq2sd5gUvnqzl/w570-h33-no/codebox.jpg) no-repeat bottom center;margin: 0 65px;padding: 10px 20px 40px 20px;border-top: 1px solid #DDD;border-right: 1px solid #ddd;border-left: 1px solid #ddd;border-bottom: 0px solid #ddd;font-size: 0.9em;word-wrap: break-word;overflow: hidden;}.post blockquote p {margin: 0;padding: 0 0 15px;}
(6) Now click on ‘Apply to Blog’.
(7) Try different values for giving
it your own style.
How
to implement this code box correctly when posting codes?
(1) Write your post.
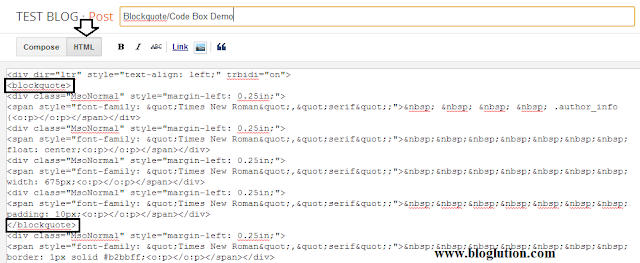
(2) Click on ‘HTML’ next to ‘Compose’.
(3) Find your piece of code.
(4) Enclose the code with
<blockquote> and </blockquote>
(5) Not clear yet, just write
<blockquote> just before your code Para starts.
(6) Write </blockquote> after
your code Para ends.
Code
Para starts with <div class="MsoNormal"
style="margin-left: 0.25in;">.
(7) Now publish your post, visit it and check if it works perfectly.
Kindly
comment, if this tutorial helped you.






Hi Sandeep Gupta
ReplyDeleteNice Sharing I really Like this and Also add Css Coding My Blog You can look here www.locasure.blogpsot.com
Thanks Bux, keep visiting.
DeleteSome problem in my blog. Some coding can copy but some codes cannot copy in my blog. plz say solution for this problem..http://www.earn2dollar.com/2013/09/add-facebook-like-box-to-blogger.html
ReplyDeleteHow to make brand bar?
ReplyDeleteVery nice article.I very like it
ReplyDeleteWhen i got on your web-site having said that ranking aim only a bit more minimal submits. Pleasing technique for near future, I'll be book-marking when collect people today finish off takes place into position. free psn codes
ReplyDelete